Did you know that 77% of users abandon apps within 72 hours of installing them? That’s a staggering number of potential customers slipping through the cracks.
However, there’s a powerful solution: emotional design. In fact, research shows that products designed with emotional appeal create deeper bonds with users, leading to increased loyalty and satisfaction. When users feel an emotional connection to software, they’re more likely to stick around and keep using it.
That’s why understanding emotional design is crucial for modern software development. A Forbes study found that 42% of millennials want to help shape future products and services, showing just how important user emotions are in today’s digital landscape.
We’ll explore how emotional design works across three cognitive levels – visceral, behavioral, and reflective – and show you practical ways to implement it in your software. Ready to learn how to create products that users won’t just use, but truly love?
Let’s dive in.
What is Emotional Design: Understanding the Core Principles
Emotional design shapes how users feel about software products through deliberate design choices. Primarily, it focuses on creating designs that evoke specific emotions, resulting in positive user experiences.

Definition and Key Components
Emotional design combines elements that trigger specific user emotions while establishing meaningful relationships with products. The key components include:
- • Esthetics: Visual appeal and immediate impact
- • Usability: Practical functionality and ease of use
- • Storytelling: Narrative elements that connect with users
- • Meaningful Interaction: Engaging user experiences
- • Reflection: Deep emotional connections
The Psychology Behind Emotional Design
The dimensional approach to emotional design operates through three core aspects: arousal, pleasure, and control. These dimensions work together to shape user experiences and behaviors. Furthermore, emotional experiences create stronger memories than neutral ones, making products more memorable and engaging.
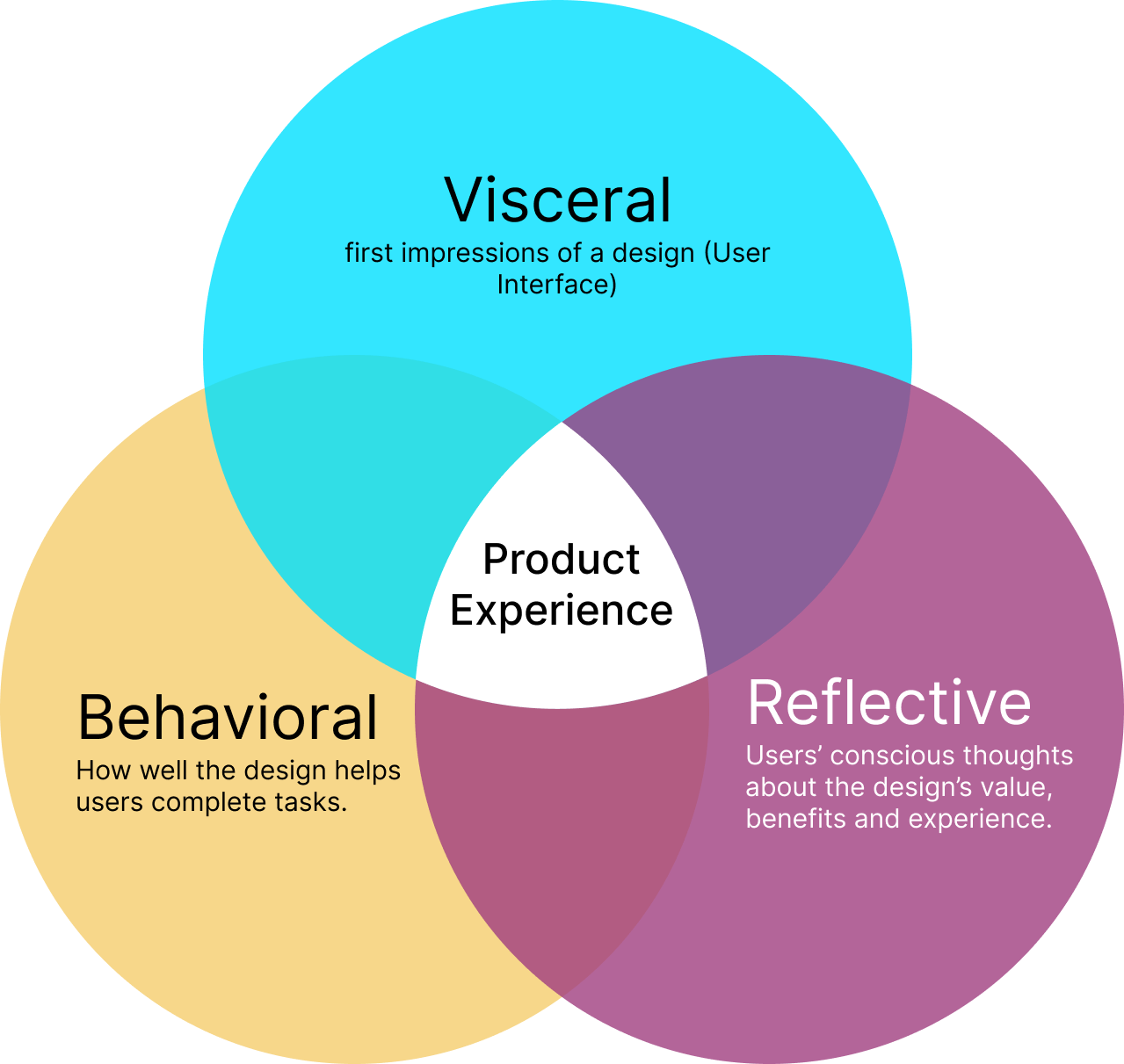
Don Norman's Three Levels of Design
The foundation of emotional design rests on three interconnected cognitive levels.
The visceral level triggers immediate reactions to appearance and feel, creating first impressions that set the tone for user interaction.
Additionally, the behavioral level focuses on usability and performance, where users evaluate how effectively they can achieve their goals.
Consequently, the reflective level represents the highest form of emotional design, where users consciously interpret their experience and form lasting impressions about the product’s value and meaning.

Implementing Emotional Design in Software Development
Creating software that connects with users emotionally requires a structured approach and careful implementation. Initially, designers must establish a solid foundation of functional design before adding emotional elements.
Design Patterns and Best Practices
Successful emotional design implementation relies on several key patterns:
• Personalization: Create customized experiences for different user segments
• Visual Harmony: Balance esthetics with functionality
• Interactive Elements: Include microinteractions and responsive feedback
• Storytelling: Weave narratives throughout the user journey
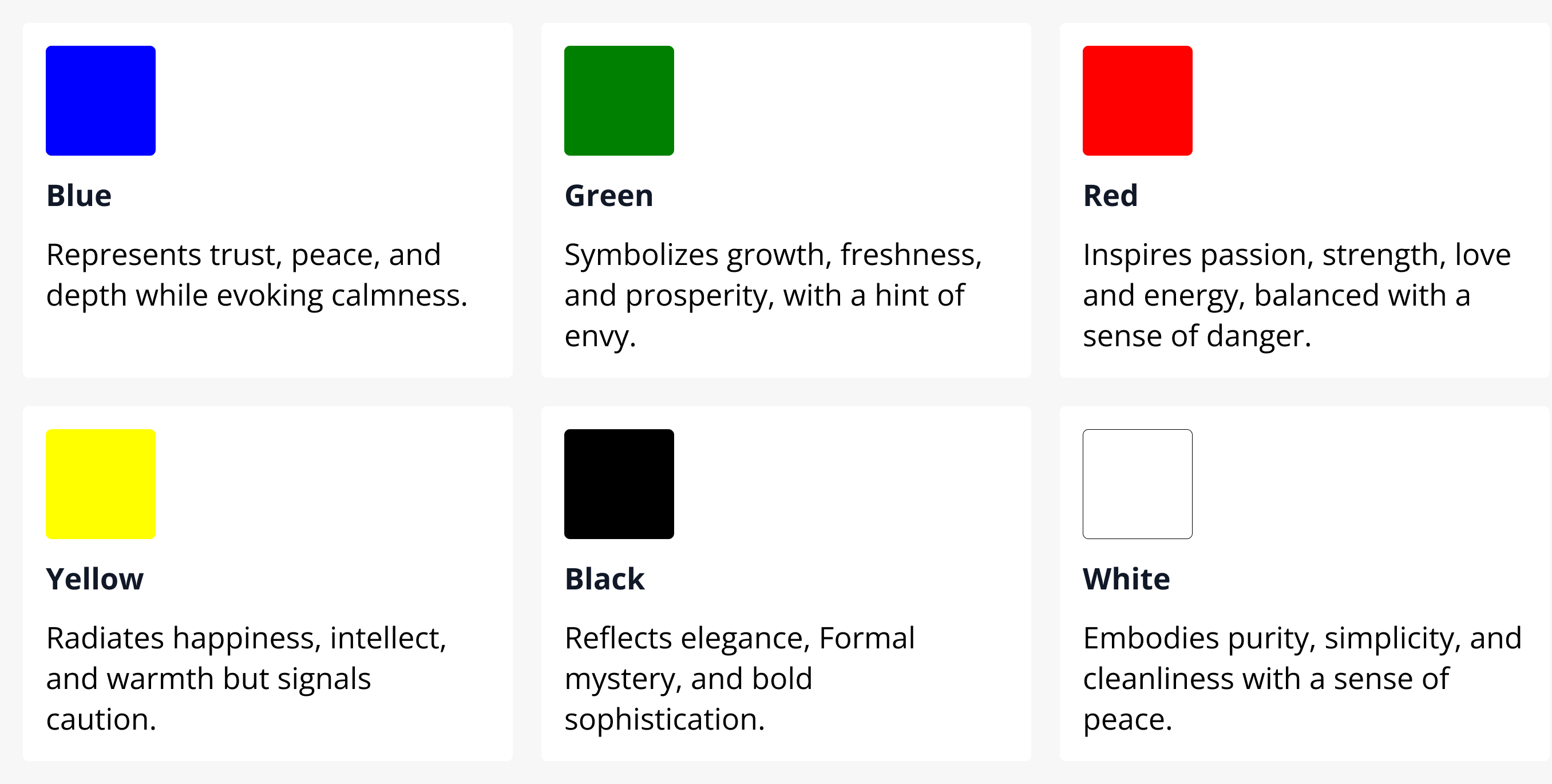
• Color Psychology: Apply strategic color schemes for emotional impact
Primarily, designers should focus on creating prototypes and testing them with users to gather emotional responses. Moreover, continuous feedback collection helps refine the design elements that trigger desired emotional responses.

Tools and Frameworks for Emotional Design
Several tools assist in measuring and improving emotional impact. A/B testing platforms help experiment with different design elements, whereas emotion mapping tools track users’ facial expressions during interactions. Furthermore, user surveys and feedback analysis tools provide valuable insights into emotional responses.
Common Implementation Challenges
One significant obstacle in implementing emotional design is balancing rational and emotional elements. Therefore, designers must prioritize usability while adding emotional layers. Cultural resistance within organizations often hinders adoption, especially in traditional hierarchical structures.
Resource constraints present another hurdle, as some organizations view emotional design as time-consuming or resource-intensive. To address this, teams can start with small, high-impact initiatives that demonstrate value. Additionally, maintaining consistency across all touchpoints while avoiding over-design remains a critical challenge.
Measuring the Impact of Emotional Design
Measuring emotional design impact requires a systematic approach to track user responses and business outcomes. Primarily, companies that prioritize customer experience outperform their competitors in revenue growth.
Key Performance Indicators
Tracking both behavioral and attitudinal KPIs provides comprehensive insights into emotional design effectiveness. Specifically, behavioral metrics include:
• Task success rate and time-on-task
• User error occurrence rate
• Navigation patterns
• Bounce rate and page views
• Retention metrics
Notably, attitudinal KPIs measure user satisfaction through System Usability Scale (SUS) and Net Promoter Score (NPS). Research indicates that companies with high NPS scores consistently demonstrate superior growth.
User Feedback Analysis Methods
Self-reporting techniques through surveys and questionnaires capture subjective user feedback on emotional experiences. Subsequently, physiological measurements offer objective data through:
Heart rate variability tracking Skin conductance monitoring Facial expression analysis
These methods, combined with eye-tracking technology, provide detailed insights into user emotional responses. Essential to note, designers who understand emotions create experiences that resonate better in the marketplace.
ROI Calculation Framework
The ROI calculation considers both investment costs and returns. Investment costs encompass development expenses, salaries, and equipment. Returns include:
Development cost reductionCustomer service optimizationIncreased sales performanceBrand image enhancement
Studies reveal that allocating 10% of development budget to usability can improve conversion rates by 83%. Additionally, establishing emotional connections with fully engaged customers results in 23% additional revenue.
Real-world Emotional Design Examples in Software
Leading software companies demonstrate how emotional design principles shape user experiences and drive product success. Let’s explore some remarkable implementations and learning opportunities from real-world applications.
Successful Case Studies
Headspace stands out as a prime example of emotional design excellence. The meditation app’s intuitive navigation organizes content efficiently, while its vibrant orange and yellow colors symbolize joy and warmth. The app’s success is evident through its presence in 200 countries and over 70 million downloads.
Netflix exemplifies emotional design through personalization. The streaming platform’s interface provides customizable playlists and uses color psychology to promote specific emotions. Similarly, Apple products create deep emotional bonds through sleek design and intuitive interfaces, turning users into passionate brand advocates.
Failed Implementations and Lessons
The Nest thermostat case study offers valuable insights into emotional design pitfalls. Despite its initial success, users reported frustration with the device’s learning capabilities and control limitations. The thermostat’s inability to adapt to changing user preferences led to decreased satisfaction, primarily because it prioritized energy savings over user comfort.
Industry-specific Applications
Different sectors implement emotional design uniquely. Google Chrome’s dinosaur game transforms internet connectivity issues into engaging experiences. Alternatively, Facebook enhances user connection through micro-interactions, such as notification sounds and emoji reactions.
Virgin America’s mobile app demonstrates successful industry adaptation. The airline eliminated typical promotional messaging and incorporated:
• Lightweight, colorful illustrations
• Personalized user avatars
• Engaging interstitial messages
• Touch-screen entertainment options
Essentially, successful emotional design implementation requires understanding cultural nuances. Research in Asian markets reveals that emotional design relates to five primary factors: originality, beauty, pleasure, ergonomics, and exquisite craftsmanship. Generally, companies must balance these elements while considering regional preferences and user expectations.
Conclusion
Emotional design stands as a crucial element in creating software that users truly connect with and continue using. Through our exploration of its principles, we’ve seen how the three cognitive levels work together to create meaningful user experiences.
Research and real-world examples clearly show that emotional design delivers measurable business value. Companies implementing these principles effectively have witnessed significant improvements in user retention, satisfaction, and revenue growth.
Success in emotional design requires careful balance between functionality and user feelings. Though challenges exist, particularly in implementation and measurement, the rewards of creating emotionally resonant software make the effort worthwhile.
Most importantly, emotional design isn’t just about making interfaces look attractive – it’s about building lasting relationships between users and products. Understanding user emotions, measuring responses, and adapting designs accordingly will help create software that users don’t just use, but genuinely love.
Remember that emotional design evolves constantly as user expectations change. Teams who stay focused on user emotions while maintaining solid functionality will create products that stand out in today’s competitive software market.