How UX Design Simplified Crypto Complexity for EQ Dashboard?
The EQ Dashboard project presented a unique challenge: making the intricate world of cryptocurrency accessible to both novice and experienced users. Our team tackled this by creating a user-centric design that balances simplicity with powerful functionality. The result is a customizable dashboard that offers clear visualizations, educational resources, and advanced trading tools, all wrapped in a modern, trustworthy aesthetic dominated by deep blues and greens.
The Challenge
Pet adoption platforms often struggle with user engagement and feature discovery. We faced several key UX challenges:
- Confusion about crypto terminology and concepts
- Difficulty in interpreting market trends and making informed decisions
- Anxiety over the volatility of cryptocurrency markets
- Frustration with complex interfaces of existing crypto platforms
User-Centric Challenge Definition:
- 1. How can we simplify the complexity of cryptocurrency trading for novice users?
- 2. How can we reduce the cognitive load and anxiety associated with crypto investments?
- 3. How can we provide both novice and experienced users with the tools they need in an intuitive interface?
- 4. User Pain Areas: The case study should have explicitly identified user pain points, for example:
Research Methodology
- User interviews
- Competitor analysis
- Surveys
- Usability testing

Key Features
Our user-centric approach led to the development of several innovative features:
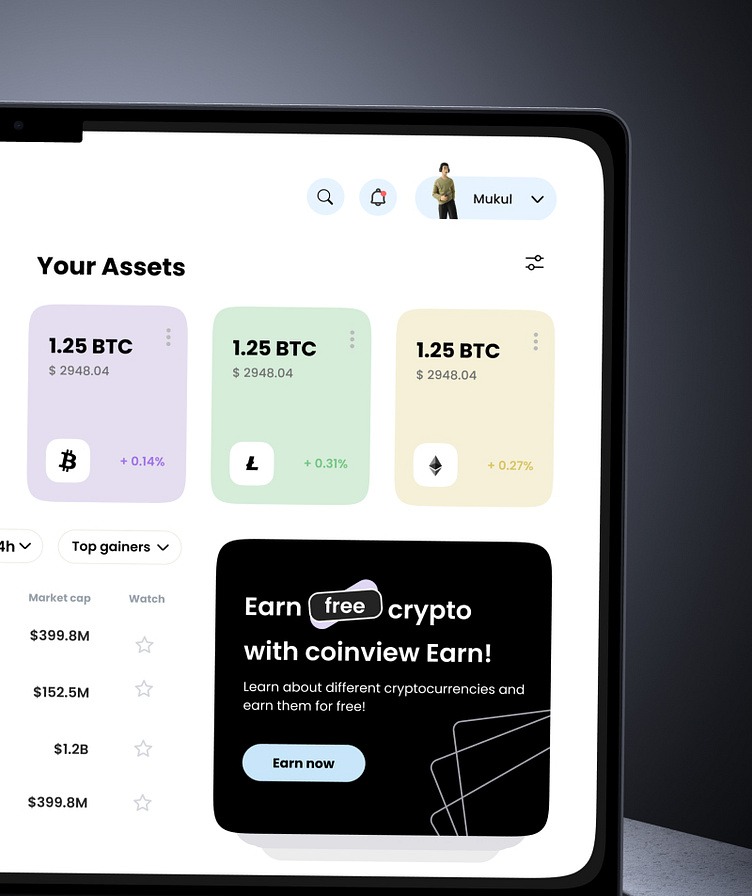
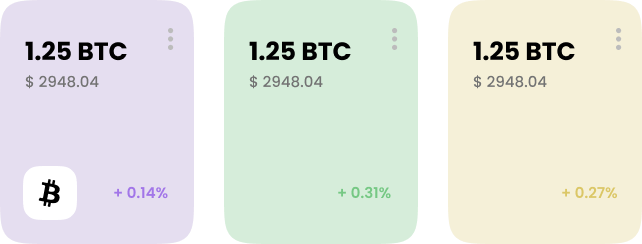
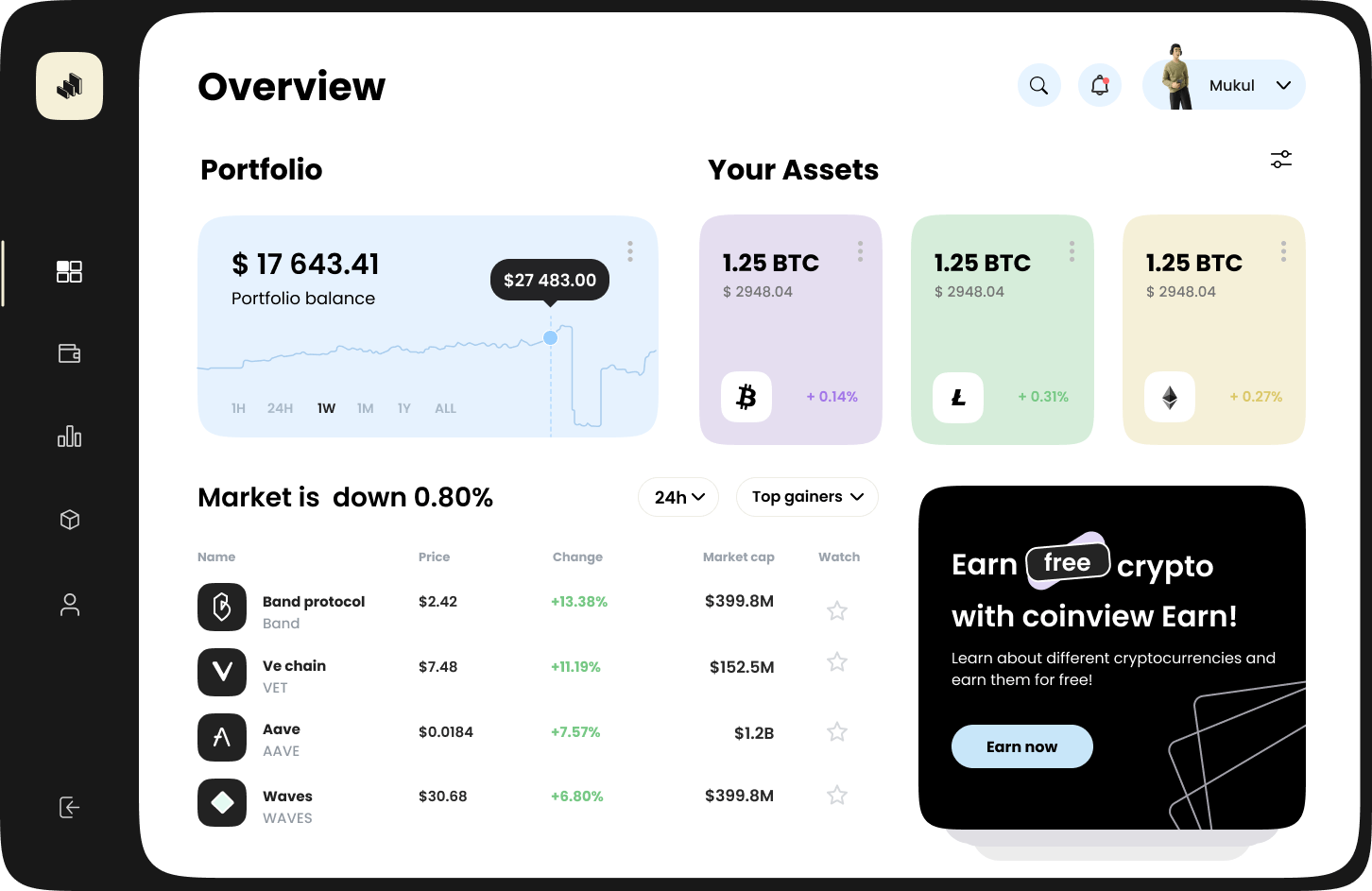
1. Personalized Overview: A customizable dashboard that displays the most relevant information for each user.
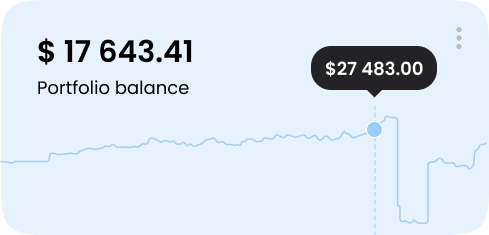
2. Simplified Charts: Clear, easy-to-understand visualizations that convey key trends without overwhelming users.
3. Educational Resources: Integrated tooltips and links to help novice users understand crypto concepts.
4. Advanced Trading Tools: Quick access to advanced features for experienced users, hidden by default to maintain a clean interface.
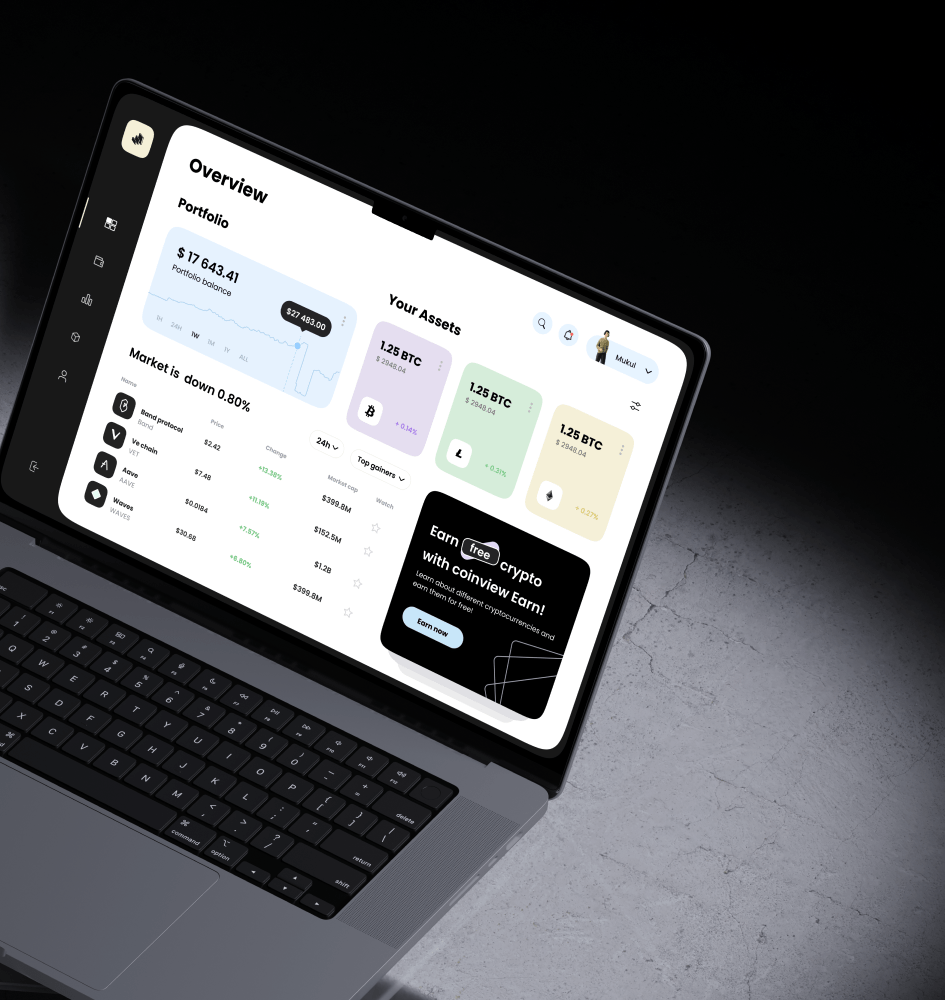
5. Mobile-First Design: A responsive layout that provides a seamless experience across devices.
User Testing and Iteration
We believe in the power of user feedback to refine and perfect our designs. Our iterative process included:
- A/B testing of different UI elements and features
- Usability studies to identify pain points and areas for improvement
- Focus groups to gather qualitative feedback on the overall experience
- Competitor analysis to ensure our solution stood out in the market

Results and Impact
Our user-centric approach and innovative features led to remarkable results:
But the numbers only tell part of the story. The real impact lies in the countless wagging tails, wet noses, and happy families brought together through our platform.
- Reduction in support tickets related to usability issues
- Increase in successful trades by novice users
- Improvement in user confidence levels when making investment decisions
- Reduction in time spent learning how to use the platform
But the numbers only tell part of the story. The real impact lies in the countless wagging tails, wet noses, and happy families brought together through our platform.