In the world of UX design, wireframing is a fundamental step that sets the stage for effective product development. Wireframes serve as visual blueprints for websites and applications, allowing designers to outline layouts, functionalities, and user interactions. This blog delves into the significance of wireframing, the different types of wireframes, and how they contribute to creating exceptional user experiences.
What is Wireframing?
Wireframing is the process of creating a visual representation of a user interface (UI) at the structural level. Wireframes depict the layout of a webpage or application, illustrating the placement of elements such as buttons, images, text, and navigation menus. They focus on functionality rather than aesthetics, allowing designers to conceptualize how users will interact with the product.
Why is Wireframing Important?
Wireframing offers numerous benefits that significantly enhance the design process:
Clarifies Design Concepts
Wireframes help clarify design ideas, allowing designers to visualize how users will navigate through the product.
Enhances Communication
Wireframes serve as a communication tool between designers, developers, and stakeholders, ensuring everyone is aligned on the design vision.
Saves Time and Resources
Early-stage wireframing helps identify potential issues before development begins, saving time and resources in the long run.
Focuses on User Experience
By prioritizing user interactions, wireframes help create designs that are intuitive and user-friendly.
Facilitates Iteration
Wireframes allow for easy modifications, enabling teams to iterate on designs based on user feedback.
Types of Wireframes
Wireframes can be categorized into several types, each serving different purposes:
1. Low-Fidelity Wireframes
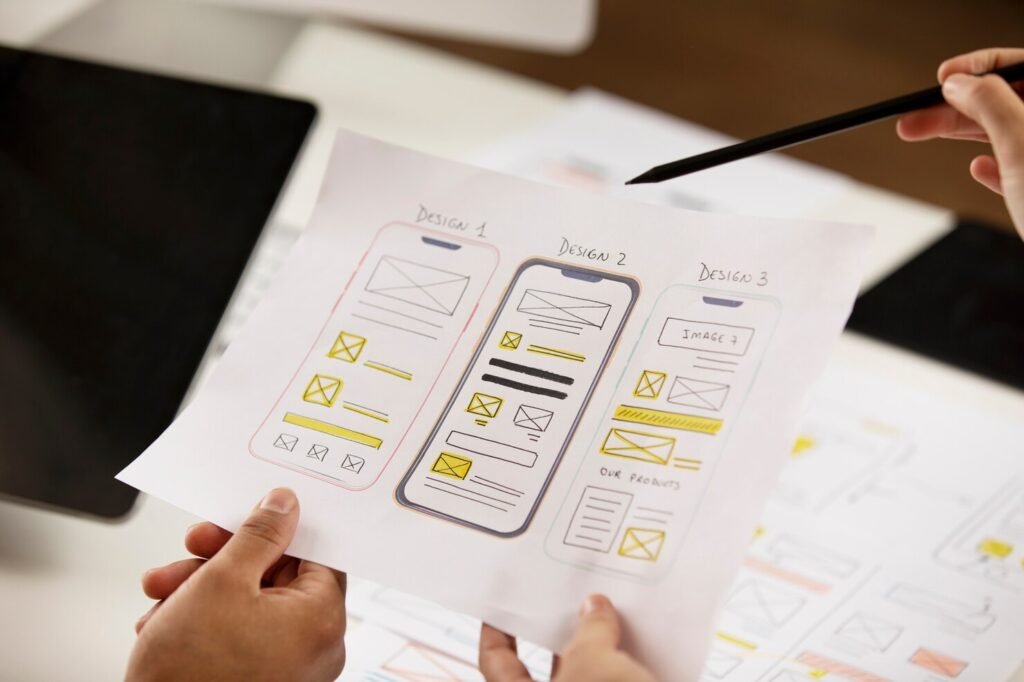
Low-fidelity wireframes are simple sketches that provide a basic layout of the interface. They focus on the placement of elements without delving into details. These wireframes are quick to create, allowing designers to brainstorm ideas and iterate rapidly.
2. High-Fidelity Wireframes
High-fidelity wireframes offer a more detailed representation of the final product. They include actual content, images, and interactive elements, providing a clearer vision of the user interface. These wireframes are particularly useful for usability testing and gathering stakeholder feedback.
3. Interactive Wireframes
Interactive wireframes simulate user interactions, allowing stakeholders to navigate through the design as if it were a functioning product. This type of wireframe is valuable for usability testing, enabling teams to gather real-time feedback on user experiences.
The Wireframing Process
Creating effective wireframes involves several key steps:
1. Research and Define User Needs
Before creating wireframes, conduct user research to understand user needs and behaviors. Identify the target audience and define their goals to inform the wireframing process.
2. Sketch Initial Ideas
Start sketching initial wireframe ideas on paper or using wireframing tools. Focus on layout and functionality rather than aesthetics at this stage.
3. Create Digital Wireframes
Transfer sketches to digital format using wireframing tools such as Figma, Sketch, or Adobe XD. Add details such as annotations and interactive elements as needed.
4. Collaborate and Gather Feedback
Share wireframes with team members and stakeholders to gather feedback. Encourage collaboration to refine designs and ensure alignment with user needs.
5. Test and Iterate
Conduct usability testing using wireframes to observe how users interact with the designs. Use feedback to iterate and improve the wireframes before moving on to high-fidelity designs.
Best Practices for Effective Wireframing
To maximize the effectiveness of wireframes, consider the following best practices:
Keep It Simple
Focus on the essential elements of the design and avoid unnecessary details.
Be Consistent
Use consistent layouts, fonts, and symbols to enhance clarity and understanding.
Prioritize User Needs
Always design with the user in mind, ensuring that wireframes address their goals and pain points.
Encourage Collaboration
Involve team members and stakeholders in the wireframing process to gather diverse perspectives and insights.
Stay Flexible
Be open to changes and iterations as feedback is gathered throughout the design process.
Conclusion
Wireframing is an essential step in the UX design process, providing a visual framework for developing user-centered products. By creating effective wireframes, designers can enhance communication, streamline development, and ultimately improve user experiences. As you embark on your wireframing journey, remember that simplicity, collaboration, and user focus are the keys to success in designing impactful digital solutions.