In the enchanting realm of UI/UX design, where imagination and functionality converge, a pivotal phase acts as the architect of creativity—the concept phase. Nestled snugly between the robust research foundation and the tangible world of implementation, this phase is the bridge that transforms raw insights into tangible design concepts. Let’s embark on a journey to understand how this phase breathes life into ideas, and how it holds the potential to shape the course of design excellence.
The concept phase: A bridge between research and implementation:
Picture the research phase as the treasure trove of insights—gems waiting to be polished into dazzling designs. Enter the concept phase as the skilled craftsman who takes these raw gems and transforms them into intricate jewellery. This phase is where the intangible becomes tangible, where abstract notions are given form, and where creativity flourishes.
The concept phase acts as a bridge that ensures a seamless transition from the strategic groundwork laid during research to the practical realm of implementation. It’s here that the rich tapestry of user data, insights, and competitor analysis is woven into innovative design concepts that meet user needs, delight their senses, and serve as the foundation of a memorable user experience.
Transforming insights into design concepts:
The concept phase is akin to a creative laboratory where ideas flourish and evolve. It’s a space where designers don their inventor’s hats and let their imagination roam free. Drawing from the well of research insights, designers channel their empathy for users into tangible design concepts that solve real problems and resonate with users’ aspirations.
As research insights are transformed into design concepts, the abstract takes shape. Sketches and wireframes breathe life into user journeys, interactions, and interfaces. Visual elements come alive, painting a picture of what the product could look and feel like. This transformation is where the magic happens—a process that bridges the gap between idea and execution, laying the foundation for design excellence. As we delve deeper into the nuances of the concept phase, we’ll explore the creative techniques that designers employ to generate ideas, the tools they use to visualize concepts, and the strategies that elevate the initial spark of inspiration into fully realized design directions. Join us as we uncover the artistry that transforms insights into ideas, and ideas into exceptional user experiences.
Ideation and sketching:
In the realm of UI/UX design, where innovation knows no bounds, the concept phase ignites the spark of creativity, leading us to the heart of ideation and sketching—the dynamic duo that turns abstract thoughts into concrete design possibilities.
The brainstorming process: nurturing the seeds of innovation:
Imagine a room buzzing with ideas, minds intertwining in a symphony of creativity—that is the magic of brainstorming. The brainstorming process is the crucible in which diverse perspectives collide, giving rise to fresh ideas and unexpected insights. It’s the moment where limitations are set aside, and creativity takes centre stage. During ideation, designers gather to explore the possibilities embedded within the research insights. It is a process that encourages audacity, as ideas are welcomed without judgment. This creative fermentation can spark connections, trigger innovative approaches, and uncover unexplored opportunities. The result is a rich pool of potential design directions, each with the potential to elevate the user experience to new heights.
Sketching: breathing life into ideas with every stroke:
From the fertile ground of ideation, designers move to the canvas of sketching—a space where thoughts take shape and concepts begin to materialize. Sketching is more than just putting pen to paper; it is a way of thinking visually, a method of translating abstract ideas into tangible forms. Sketching helps designers visualize the flow of user interactions, the arrangement of elements, and the overall composition of interfaces. It serves as a rapid-fire tool for exploring multiple design alternatives without the constraints of pixels and code. This quick and low-fidelity approach allows designers to iterate rapidly, refining ideas, discarding the impractical, and homing in on the most promising directions. With each stroke of the pencil, ideas transform into tangible possibilities. This process empowers designers to identify flaws early, experiment freely, and adapt swiftly—all of which are essential ingredients for creating designs that truly resonate with users.
A dance of creativity and precision:
Ideation and sketching are a dance—an intricate interplay between unbridled creativity and structured refinement. Brainstorming sparks the fire, breathing life into ideas that might otherwise remain dormant. Sketching, on the other hand, shapes those ideas into coherent concepts that are easier to grasp, analyse, and iterate upon. As designers harness the power of brainstorming and sketching, they imbue their designs with the spirit of innovation. It’s a process of exploration and discovery that infuses the design journey with excitement and curiosity. In the grand tapestry of UI/UX design, ideation and sketching are the threads that weave together imagination and practicality, resulting in design concepts that are both visionary and actionable.
Wireframing and prototyping:
In the intricate dance of UI/UX design, where imagination meets functionality, the concept phase unfolds its wings, revealing two essential tools: wireframes and prototypes. These twin forces transform abstract ideas into tangible blueprints, mapping out user journeys and interactions with meticulous precision.
Defining wireframes and prototypes: guiding design with structure and interaction:
At the heart of UI/UX design lie wireframes and prototypes—a dynamic duo that gives structure to creativity and interaction to imagination.
Wireframes:
Think of wireframes as the architectural blueprints of a digital space. They are simplified, skeletal representations of a user interface, outlining the placement of elements, content, and navigation. Wireframes focus on the layout, hierarchy, and overall structure of the design, free from the distractions of color, imagery, or detailed styling.
Prototypes:
Prototypes breathe life into wireframes, infusing them with interactivity. They are the digital mock-ups that allow designers and stakeholders to experience the design in action. Prototypes display the user’s journey through the interface, demonstrating how elements respond to interactions and providing a tangible preview of the user experience.
Mapping user flows and interactions: bringing designs to life:
Imagine constructing a complex puzzle without a blueprint—it would be an exercise in chaos. Wireframes play the role of this blueprint in UI/UX design. They define the layout, spacing, and hierarchy of elements, offering a clear structure for designers to follow. Wireframes serve as a map, guiding the flow of information and interactions, and ensuring that user experiences are intuitive and logical. Prototypes, on the other hand, add a layer of interaction to the static wireframes. They transform user journeys from theoretical concepts to immersive experiences. With prototypes, designers can simulate user actions—clicks, swipes, scrolls—and observe how the design responds. This process uncovers potential usability issues, highlights user interactions, and allows for early testing of design assumptions.
The harmonious dance of structure and function:
Wireframes and prototypes work in tandem to create a harmonious dance between structure and function. Wireframes provide the skeletal framework, ensuring that content is well-organized and easily accessible. Prototypes breathe life into this framework, showcasing how users will navigate, engage, and interact with the design. Together, wireframes and prototypes ensure that the design not only looks visually appealing but also functions seamlessly. They empower designers to identify potential pain points, streamline user journeys, and craft experiences that are user-centric from the ground up.
In the grand symphony of UI/UX design, wireframing and prototyping are the orchestrators of order and interaction. They guide the design from abstraction to tangibility, paving the way for a user experience that is both aesthetically pleasing and functionally efficient. As we journey deeper into the concept phase, we’ll explore the transition from wireframes to visual design, uncovering the visual elements that add life and allure to the design blueprint.
Visual design exploration:
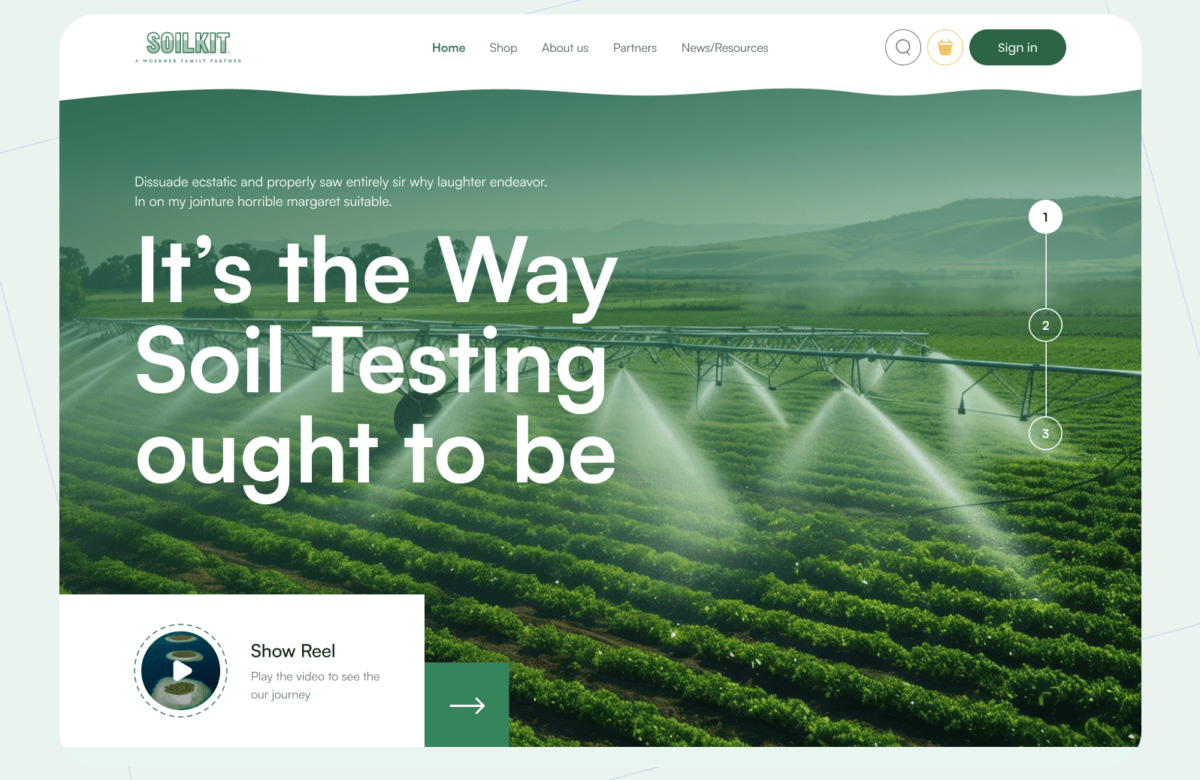
In the enchanting realm of UI/UX design, the concept phase is a canvas of creativity where wireframes come to life, transitioning from structure to aesthetics. This is where the magic of visual design exploration unfolds, infusing interfaces with colour, typography, and other visual elements that captivate the senses and leave a lasting impact.
Transitioning from wireframes to visual design: breathing life into structure:
Imagine a building emerging from its architectural blueprint, adorned with intricate details and expressive features—that is the transition from wireframes to visual design. This phase is the juncture where the skeletal framework becomes a living, breathing entity, capturing attention, and guiding users with every pixel. As wireframes define the layout and structure, the visual design adds soul and character. This transition is not just about aesthetics; it’s about imbuing the design with personality, evoking emotions, and creating a seamless connection between users and the interface.
The art of selection: colour schemes, typography, and visual elements:
- Colour schemes:
Colors are not just decorations; they are powerful conveyors of emotion and meaning. The selection of colour schemes involves more than choosing pretty hues—it is about aligning colors with the brand identity and user experience. Warm tones evoke comfort, while bold contrasts can create emphasis. Colors guide users’ attention, set the tone, and infuse the design with visual harmony. - Typography:
Typography is more than just font choices; it is about establishing a hierarchy of information. Different fonts communicate different moods and personalities. Large headings grab attention, while clear body text ensures readability. Typography ensures that content is not just legible, but also conveys the right tone and voice. - Visual elements:
From icons that provide visual cues to images that tell stories, visual elements are the brushstrokes that enrich the canvas of design. Icons add clarity to navigation, while images create emotional resonance. Visual elements guide users’ understanding and elevate the user experience beyond functionality.
Crafting the visual symphony:
Visual design exploration is the artistic crescendo that elevates wireframes to unforgettable interfaces. It is the moment when the abstract becomes tangible, and the design takes on a personality that users can connect with. Just as a skilled painter chooses colors and brushstrokes with intention, UI/UX designers make deliberate choices to craft visual symphonies that resonate with users on multiple levels.
As we immerse ourselves in the art of visual design exploration, we will uncover the nuances of colour psychology, the intricacies of typography, and the finesse of visual storytelling. Join us as we journey deeper into this phase, discovering how visual design turns interfaces into visual masterpieces that not only work beautifully but also captivate the hearts of users.
Conclusion:
As we bid farewell to the vibrant realm of the concept phase, we find ourselves standing at the crossroads of creativity and implementation. This phase, often seen as the bridge between vision and execution, holds the power to shape the trajectory of UI/UX design, guiding us towards the realization of polished, impactful end products.
Refining design directions: the essence of the concept phase:
In the grand tapestry of UI/UX design, the concept phase is where ideas transform into informed decisions, where abstract notions find their purpose. It is the incubator of creativity, where ideation and sketching bring forth a multitude of possibilities. Through the iterative process of wireframing and prototyping, these possibilities are refined into coherent structures and interactions. Visual design exploration then infuses life into these structures, evoking emotions and resonating with users.
The concept phase plays the role of a compass, steering the design journey in a purposeful direction. It is here that ideas are honed, weighed against user needs, and transformed into concepts that are both imaginative and pragmatic. This refining process ensures that the product is not just a collection of features; it is a thoughtfully crafted experience that meets user expectations and delights the senses.
The power of strong concepts: paving the path to polished excellence:
Imagine building a house without a blueprint—the result would be chaos, with walls in disarray and rooms without purpose. The concept phase provides the blueprint for design, guiding every step with a clear vision of the end goal. Strong concepts lay the foundation for a design that is purposeful, coherent, and aligned with user needs.
A well-defined concept is a roadmap for all stakeholders, from designers to developers. It fosters a common understanding of the design’s intent, minimizing misunderstandings and maximizing efficiency. A strong concept serves as a litmus test, ensuring that every design decision contributes to the overarching user experience.
Crafting experiences that resonate:
In the grand tapestry of UI/UX design, the concept phase is the loom that weaves the threads of creativity and functionality. It is a phase of discovery and innovation, of structure and aesthetics, of empathy and strategy. It is where ideas are refined, transformed, and polished into concepts that are as captivating as they are functional.
As we step forward into the realms of implementation and handover, let us carry the lessons of the concept phase with us. Let us design with intention, create with empathy, and build with a deep understanding of our users. Strong concepts are not just the foundation; they are the compass that guides us through the intricate maze of UI/UX design, ensuring that our end products resonate with users and leave an indelible mark in their journey.